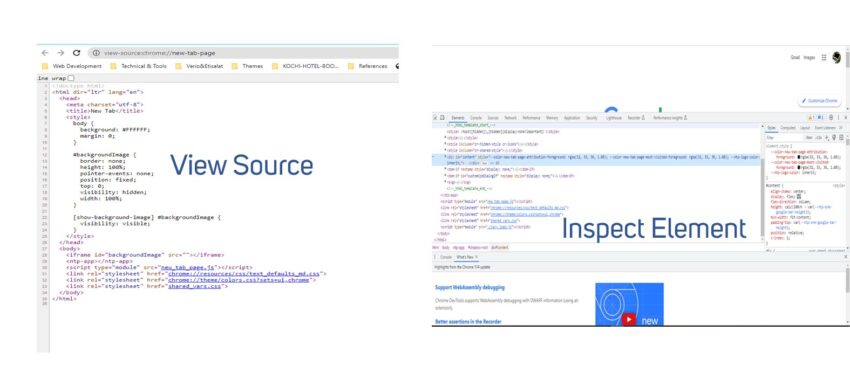
Let’s see the difference between View Source and Inspect Element. This technical SEO skill is critical for assessing content that requires JavaScript to load:
View Source
When you use “View Source” to analyze a page’s content, you’re only seeing the raw HTML. This is the page before JavaScript & CSS have been executed so it’s not a full representation of what crawlers or users are seeing.
Inspect Element
Using “Inspect” shows you the fully rendered DOM (Document Object Model). This shows you the content after all of the JS and CSS have been rendered. This is the “live” state of the page and this is the version that Google will crawl.
Difference between Inspect Element and View Source
Sometimes, you’ll see that content doesn’t appear in View Source but appears when you use Inspect Element. That generally means that JavaScript is required to load the content.
In this example, I looked at Bed Bath and Beyond’s site. When searching for product names when using “View Source”, nothing appeared. However, they appear when using “Inspect Element”. This means that JS is required and I need to troubleshoot JavaScript SEO issues.
SEOs should be using this for every site you work on. It’s critical to know the difference as it gives you insights as to how your content might be loading. Now you can perform deeper reviews if Google is having trouble indexing these sections.